If you don’t use Yoast Seo plugin try this tutorial to add or Enable Different Twitter Cards using Meta tags or WordPress plugins to easily get approved. The basic guide to activate for your WordPress blogs or static websites. You have to remember after using plugins or adding opengraph to header.php – you need to apply for card validation and check with different types of Twitter cards before applying. There is an option to change your primary twitter cards – contact the support team.
Why Twitter Cards for your Blog or Site is Vital
In simple words to drive more traffic and readers involvement/engagement to your blog by adding html. They help your content to represent in a richly way to your readers and followers. Who ever tweet your articles can have option to add media apart from 140 characters. After getting approved, when someone share your content in social media a card will be added to tweet they share and can visible to anyone. Other benefits of having them is to control which media you can share with them and get credit to the authors.
We wrote an article yesterday, how to enable Twitter Cards Analytics for your account and insights.
Ad: [xyz-ihs snippet=”468t”]
Types of Cards: more information here
- Summary Card: Default Card, including a title, description, thumbnail, and Twitter account attribution.
- Summary Card with Large Image: Similar to a Summary Card, but offers the ability to prominently feature an image.
- Photo Card: A Tweet sized photo Card.
- Gallery Card: A Tweet Card geared toward highlighting a collection of photos.
- App Card: A Tweet Card for providing a profile of an application.
- Player Card: A Tweet sized video/audio/media player Card.
- Product Card: A Tweet Card to better represent product content.
How-to Enable Twitter Cards Easily
We are using Summary Large Image Card for our blog. You can see the live example and follow us on twitter. So how you can to it with plugins or codes.
1. If you are using WordPress Seo plugin, then no problem for you. Under social tab in plugin check the Twitter card meta data – see here.
2. You can add meta data values to your static sites:
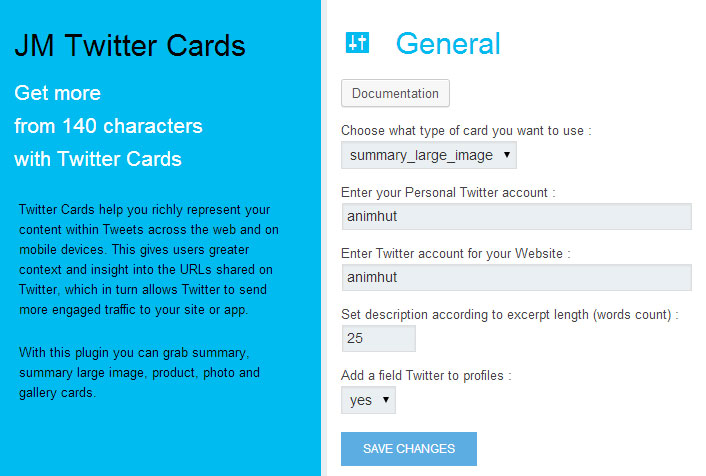
3. I am using All-in-SEO plugin for many years. Not interested to migrate to Yoast plugin. That doesn’t mean it’s bad. We are using in our new blogs. We used this JM Twitter Card [free WordPress Plugin] and his support was awesome.
As they provided with many options for you , select which one suits best for static website or blog you are using. Now testing with card validator and everything you mentioned was previewed rightly. Time to request approval from them.
Twitter card Errors
When we tried the links to get preview before requesting for approval, we had few errors that doesn’t show any update status of your blog article or post.
1. Server issue – your site is loading and giving many load to the page, contact your hosting.
2. Timeout issue – If a page or post loads slowly they bots cannot get access to your page – it should rendered correctly, always use important plugins.
3. View Summary Vs Expand issue – check whether if you are using image dimension according to your cards you got approved. Sometimes your featured image is small in size or large in file size. In than case you can change the settings to manually add images in each article or post. There will be a custom field each page.
Let us know, if this tutorial helped you. Kindly share this post in social media.