This is the first flash tutorial posted in animhut. In this tutorial we are going to see how to create ECG scan lines. It’s really very easy to create this effect. It can be done in other easy ways also, but still then the reason why we make use of this method is because whenever the heartbeat is scanned or read the movement of the scan lines will be faster than the remaining part. So in order to control the speed there we make use of this method.
Preview
[swfobj src=”http://animhut.com/wp-content/uploads/2010/07/ECG-scanlines.swf”]
Step 1
Open a new flash document of any size you desire with black background.
Step 2
Go to View -> Rulers and switch on the rulers. Now drag vertical and horizontal guides at 50 px interval. Having those guides as base draw a grid on them of colour “111111” and thickness 3 px.
Step 3
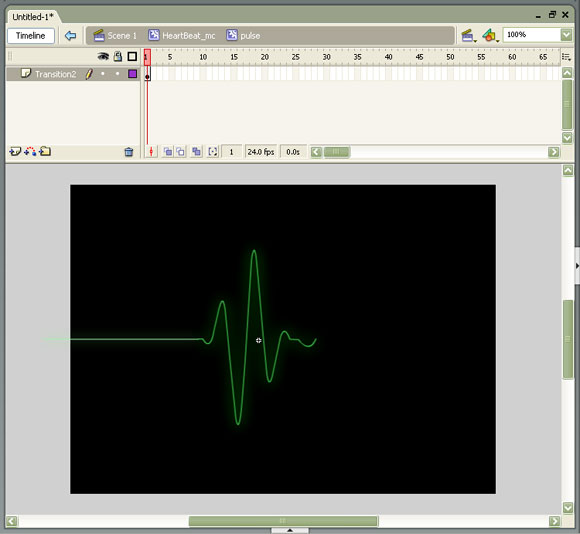
Now press ctrl+F8 and create a new empty movie clip. Then drag and drop that empty movie clip in a new layer. Now double click and go inside the empty movie clip. Then create a line of thickness 1 px and colour “4CE85C”. Convert it into a movie clip by pressing F8. Then go to Filters in the properties panel and choose glow option in that with the following settings. Blur X: 15, Blur Y: 15, colour: 4CE85C, Strength: 150%, Quality: High.
Step 4
Now motion tween it from outside the stage to the current position in 20 frames.
Step 5
Now create a new empty movie clip. Now go inside the movie clip and create the heart beat scan line using the pen tool of the same colour change into another movie clip and then apply same glow filter effects with following settings. Blur X and Y: 20, Quality: High, and Strength: 200% and colour 4CE85C.
Step 6
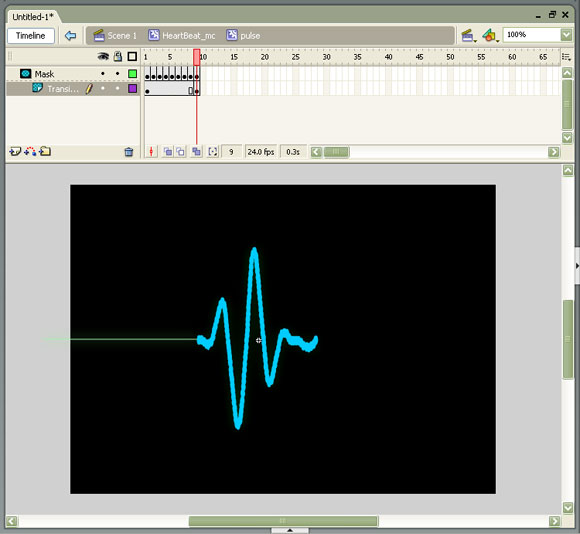
Now create a new layer. Using the brush tool now paint above the scan line. But make sure that you paint above it frame by frame like this.
Step 7
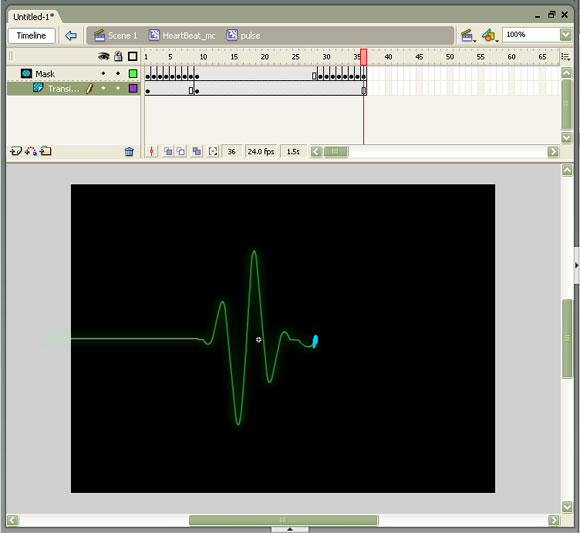
Now include frames till frame 29 and then start deleting the brush painted area slowly frame by frame like this. Now mask the lower with the upper layer.
Step 8
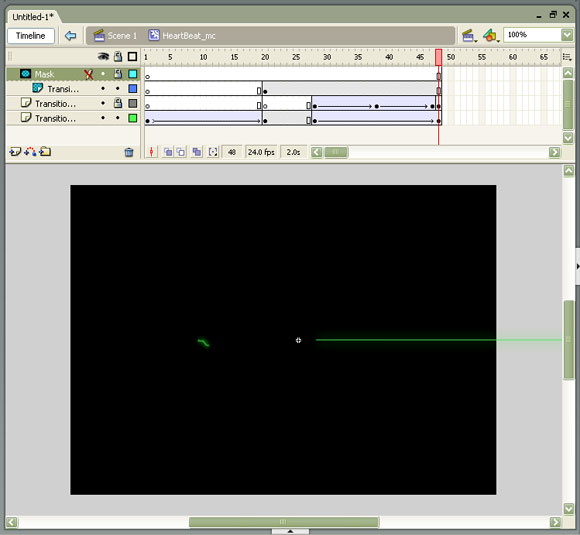
Now create a layer between the two layers and include another green line movie clip like in the first layer. Then motion tween it from very small width to a larger width which is equal to the rest of the width of the stage. At the similar time reduce the width of the green line available in the first layer.
Step 9
Now after some interval of 5 to 10 frames decrease the width of the scan line available in the between layer.
Thus, ECG scan lines have been created. Now press ctrl+enter and check your flash movie.

















It seems so difficult to make something like this, but after this tutorial, it’s not!
Thanks for this tutorial Vimal. The animation is so smooth.
Beautiful, got little confusing while masking and animation
sir very nice design please provide flash8 file