Today’s inspiration and tutorial collections in design blog is about “Parallax” technique used in modern corpaorate websites. The Latest trends in present webdesign is using parallax scrolling effects. The old web2.0 and flash websites are gone and they take lots of time to load the website and you know well that users are not ready to wait. Remember for Creative modern portfolio showcase these flash websites are used. Many old-styled corporate CEO stick with the old trends like glossy buttons and rainbow banners for their websites, as well as used as headers.
You can create creative parallax scorlling effect to your next webdesign project using this tutorials and jquery plugins. For Inspiration, we have collected 25 beautiful corporate websites and portfolios for freelancers using parallax effects.
Usually parallax word use to mention the stars in space and it’s used as a displacement of differnece of an object viewed along two different lines of sight and inclined among those two lines.
[xyz-ihs snippet=”beta”]
We can determine in other words, the background images are scorlled easily than the foreground images or navigation and content – which give an user 3D motion effect.
Shocase of Parallax websites and Tutorials
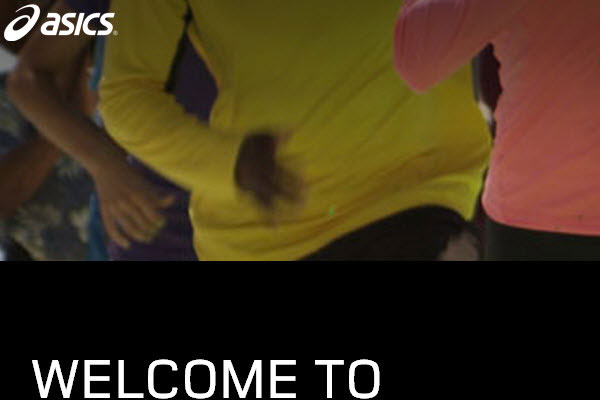
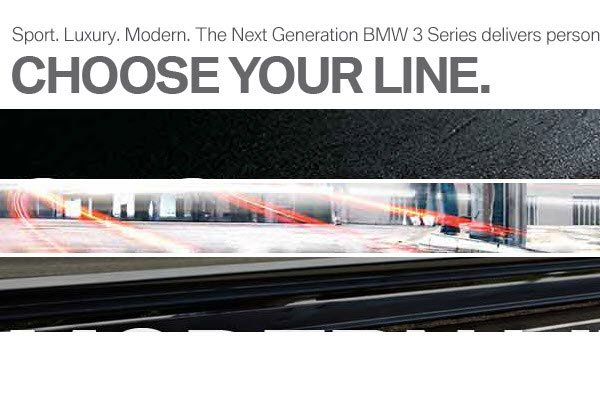
The parallax designs are full page content and we just mentioning the preview of each websites. If we forget to add any other websites you know, kindly let us know in the comment section.
Via Source
Via Source
Via Source
[xyz-ihs snippet=”728″]
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Via Source
Parallax Tutorials and jQuery Plugins
1. Create a Parallax Scrolling Website Using Stellar.js via Source
2. Stella.js jquery plugins via Source
3. Super Scrollorama via source
4. jQuery Scroll Path via source
5. jParallax via source
6. Scrolldeck via source
6. Spritely via Source
7. Build a Parallax Scrolling Website with jQuery and CSS via Source
8. Behind The Scenes Of Nike Better World Via Source
9. jQuery Parallax Tutorial – Animated Header Background via Source
10. One Page Website with Vertical Parallax via source
Got Inspired ?, Share this article in social media.































Unique Parallax Websites collection. Very beautiful post. Many Many Thanks for Share…